导航未能到达站点上的正确页面对访问者来说是一件痛苦的事情。因为这会浪费用户的时间、消磨用户的耐心。作为北京网站制作公司,要尽量避免这样的事情发生,提升用户体验度。北京网站制作公司总结了九种方法可以让访问者更容易地浏览网站页面。
一,规划路线
创建一个索引页,列出站点上的所有页面。访问者可以轻松访问备用路线和查找页面的方法。对于需要访问的用户,可以将主导航放置在侧栏或顶部。把主页想象成博物馆的入口,在那里你有一张下一步要去哪里的地图。访客不仅可以更好地了解他们可以去哪里,还可以更好地了解他们需要去哪里。
2,添加搜索栏
如果网站很复杂,添加搜索栏是帮助读者轻松浏览自定义网页设计的另一种方法。假设一个页面上有很多页面或很多内容。添加一个网站搜索,允许人们搜索关键字和主题,以创造更好的体验。
北京网站制作
3,一致性是关键
确保北京网站制作的导航链接保持一致。因此,如果人们从其他来源或搜索弓|擎访问您的站点,他们就会知道自己在寻找什么。在适当的地方保持导航链接的可访问性,否则,您会发现您的客户关闭了。高质量、价格合理的北京网站制作公司将为您提供有关如何设置导航并使其用户友好的正确建议。
4,使用常规文本
北京网站制作要确保使用文本而不是图像作为导航链接。当开始包含下拉菜单或嵌套链接时,这一点非常重要。网站变得更容易访问,因为搜索引擎可以阅读它。而且,对于盲人用户和使用屏蒂阅读器的人来说,它也使文本到语音阅读器更容易导航。
5,清晰的返回图标
创建下拉菜单可能会非常冗长。因此,在每个下拉菜单的顶部都有一个可见的“主页”链接。或者,可以在徽标中嵌入主页链接。访问者可以在查看下拉菜单之前返回到他们正在阅读的页面。即使主网站导航栏中有更多的导航链接,也要这样做,因为人们经常从网页中查找这些快捷方式。
6,胭像和视频分解文本块
当阅读网页正文时,大量的文本可能会成为一件烦琐的事情。因此,正如我们在这里所做的那样,用简洁的句子和段落写作,不要忘记使用图片和文本,让其他难以阅读的人理解网站。
7,内链
在北京网站制作编写内容时,不要忘记在页面内容中包含相关主题的链接。这将创建一个直观、有用的网站,访问者可以在其中快速查找信息,无需离开您的网站。内容中的内部链接帮助读者导航到相关内容,并帮助搜索弓|擎抓取您的网站和网站地图,以了解网站的外观。外部链接也起到了类似的作用:它们有助于建立对网站和其他网站的信任,帮助读者获得网站上无法获得的信息。
8,可访问且响应迅速
北京网站制作要确保网站对每个人都有尽可能高的响应性和可访问性,可以适当地使用一些插件和工具。
9,测试
当然,并不是每个人都使用谷歌浏览器。因此,确保你的网站全面优化。同样,如果你发现你的大多数用户都来自平板电脑体验,那么请确保你的网站在平板电脑使用的4:3纵横比下看起来不错。如果你希望在这个竞争激烈的市场中获得竞争优势。
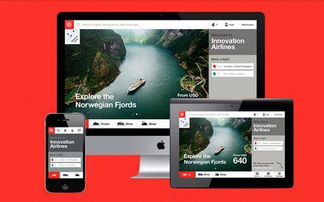
响应式网站设计是近几年非常流行的一种网站设计方式,我们一直推崇的也是响应式网站设计,因为越来越多的用户喜欢用手机浏览网站,那么你的网站不能自适应的话,可能会流失很多意向客户,那在做响应式网站设计的时候会有哪些注意事项呢?
整体框架的设计上,内容不易过宽或者是文字叙述性过多,这样的话在适应到移动端之后,很容易造成手机满屏全部都是文字,这样会引起用户的视觉疲劳,体验效果不佳。要切合自己企业的实际情况去撰写网站设计需求。
响应式网站设计
图片的响应,不管是pC端,还是移动端,对图片的要求都是很高的,也是一直受到用户的关注。图片会根据用户浏览设备的不同发生变化,有时候会出现显示不全,有空白或者是图片牧户等情况。在设计的时候响应式图片要给用户滑动操作等手势操作上给予用户更多的权利。
不管是响应式还是一个普通的展示型,用户体验都是一个网站生存下去根本。响应式网站设计的用户体验更加重要,常见的错误是在pC端浏览正常,在移动端上却会变得很奇怪,所以在响应式网站设计上,要反腐的浏览测试,当一切无误后,再上线。
网站的导航栏,在响应式网站设计上一般都是尽量隐藏起来,用户需要的时候点击才会出现,这样的设计能避免导航和内容发生冲突,也可以避免用户分心。提高用户体验度。
关于响应式网站设计的注意事项,中联建站公司就讲这么多,希望能对大家有所帮助。如果大家对响应式网站设计想有更多的了解,可以联系我们的在线客服。
 2021-12-09 17:36:56
2021-12-09 17:36:56
 936
936